Arrays Vs Objects in Javascript Part-2.
If you are a beginner and confused between Arrays And Objects in JS, here I'm to make it simple for you.
Hello everyone, hope you all doing fine. And this is my second blog after part-1 and if you find something wrong in my blog, please forgive me for that and point out my mistake in the comment section.
This topic is long so I have separated my blog into two parts. This is a Part-2 and for Part-1 👉 Click Here!
When I'm a beginner then I keep getting mixed up with Arrays and Object in JS. And if you are also on the same path, then here I break down the whole topic into smaller subtopics, so that next time you don't get confused.
We will therefore discuss the following topics below: -
- Intro to Arrays in JS
- Creating a Arrays
- Array Random Access
- Array Methods
- Nested Array
- Intro to Objects
- Creating Object Literals
- Accessing Data Out of Objects
- Modifying Objects
- Nesting of Arrays and Objects
Note: And I assume that you know some basic programming in any language, but still, it will be easy to understand if you do not know much about it.
Till now we have learned about Arrays in JS in Part-1. And now we'll figure out Object in JS in this Part-2 i.e. from point-6 to point-10
6. Intro to Objects
Our second data structure after the array is object. So, the object is going to help to store multiple data elements together in some sort of structure.
- But in
arrays, we store data in order. But that's not the case inobject. - In
objectour data is store using key-value pairs or properties. - So property is just two pieces of information. A key is like a label & then a value. And then they form a pair &
object. - In
Objectrather than accessing data using an index, we use custom keys.
Example 1:
let myObjectData = {
age: 23,
city: "Kanpur",
zip: 208014,
isAdmin: true
};
- We can store what we need. As the example shows, apart from this information, they are key-value pairs. And we put them inside an
objectand then we can access them by using a custom key. age,city,zip,isAdmin, all these arekeysin the object and23,"Kanpur",208014,true, and all these known asvaluescorresponding to theirkeysin the object.
Example 2:
- Suppose you want to store data of fit-bit where it shows calories, steps & many more.
And if you do this in
Arrayas below, then you just store data and you don't know for which data is for what.let fitBitData = [5525, 160.98, 5755, '5 of 7', '5:30'];
But with the help ofObjectand their key-value, you can store data like this.let fitBitData = { totalSteps: 5525, totalMiles: 160.98, avgCalorieBurn: 5755, workoutThisWeek: '5 of 7', avgGoodSleep: '5:30' };Property = Key + Value
7. Creating Object Literals
- The term
Object Literalsmeans an object, the term object in JavaScript is somewhat of a loaded term. - Now there are a lot of objects in JS. But when I say
Object Literals, I'm referring to these key-value pair databases. - And this data structure we create using curly braces.
Example:
Now we create an object which stores all sorts of data. I can put what I want as valuable keys or anything.
let comment = {
username: 'singhsduos',
age: 23,
upVotes: 45,
netScore: 195,
commentText: 'Taste like chocolate lol!',
tags: ['#hilarious', '#funny'],
isLogin: true
};
Note: You can store different types of data together like arrays, but the key distinction is that in
Arrayeverything is ordered, but inObjectthere is no real order.
8. Accessing Data Out of Objects
- Let see how we access data in objects:
Example 1:
- In
arraywe access like this:array[indexNumber];
Example 2:
- And in
objectwe access like this:
Method 1:

Method 2:

- In
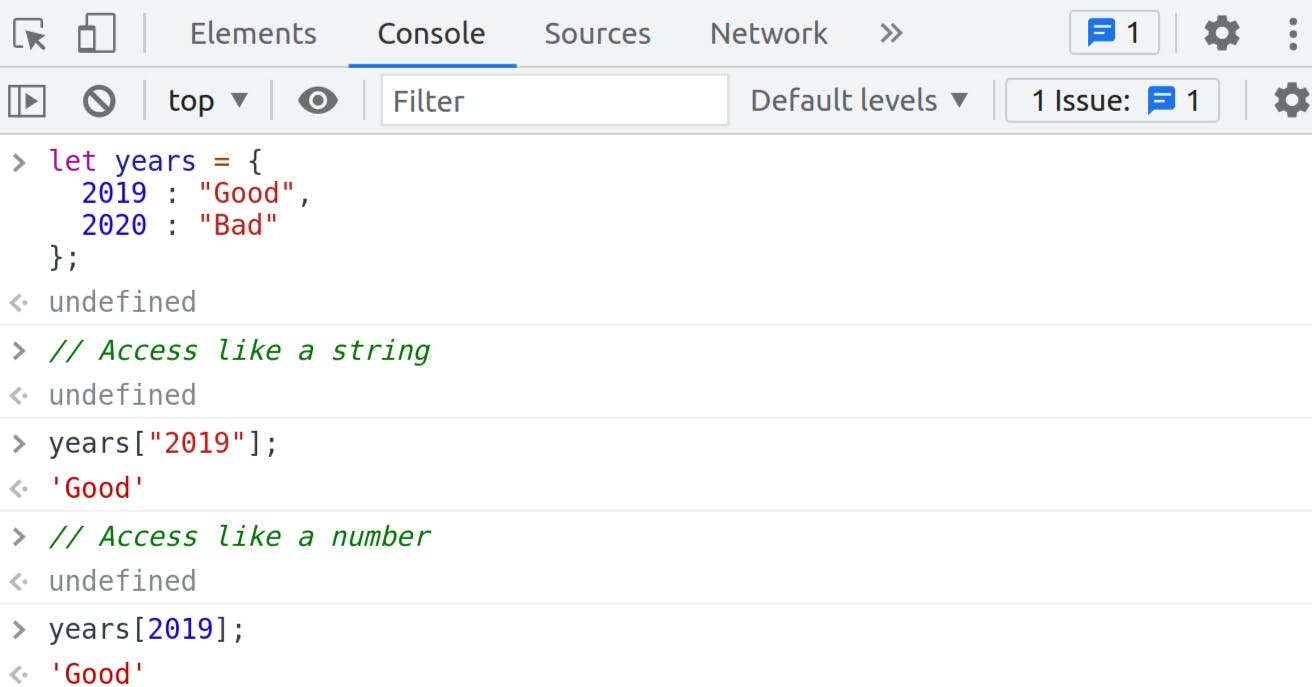
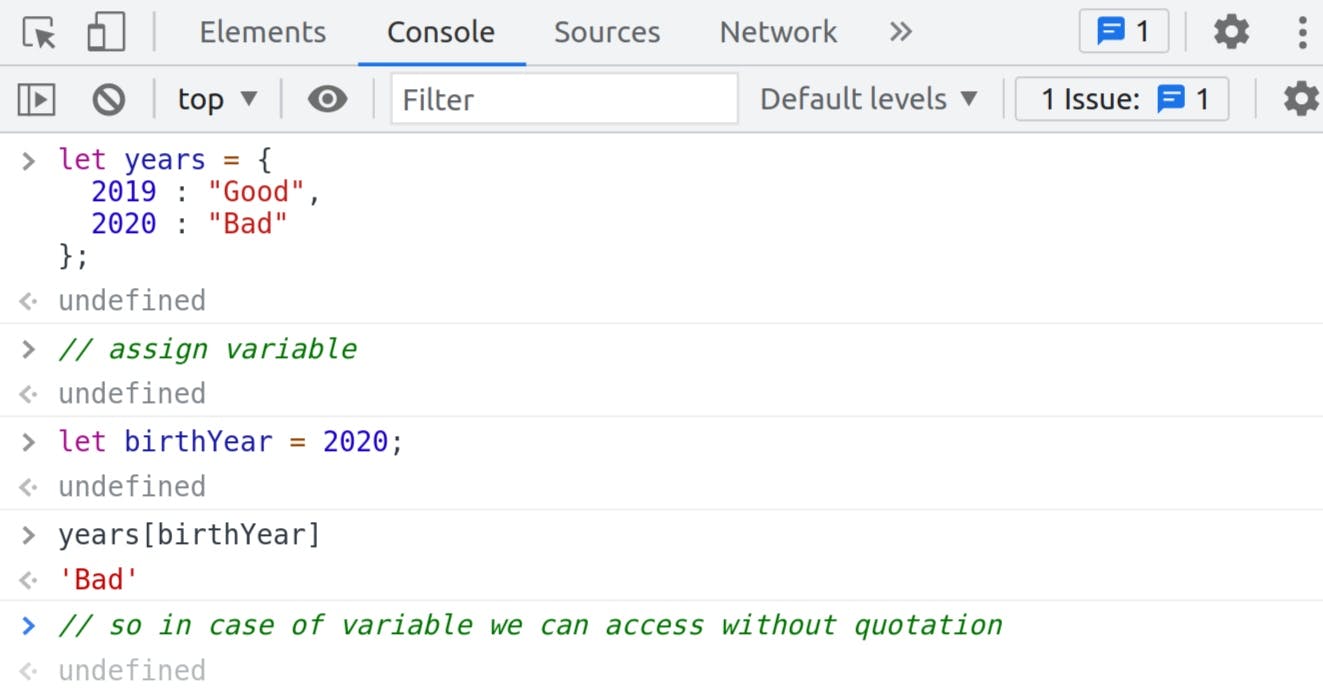
Objectevery key turned into a string whether it is a boolean or looks like a boolean or null or number or an actual string, they all turned into strings.let years = { 2019: "Good", 2020: "Bad" };You can access these keys as strings as these numbers are already converted into strings. You can access them via both numbers or strings.

Difference between dot syntax and [ ] syntax for accessing data in Object.
person["firstName"]If you do this without quotation marks for the string, then it will give you the error, suppose as this
person[firstName]then browser assume this as a variable name.person.firstNameBut I can do this without quotation and it gives no errors.
Example:
- Now, we put the key into the variable and have access to it.

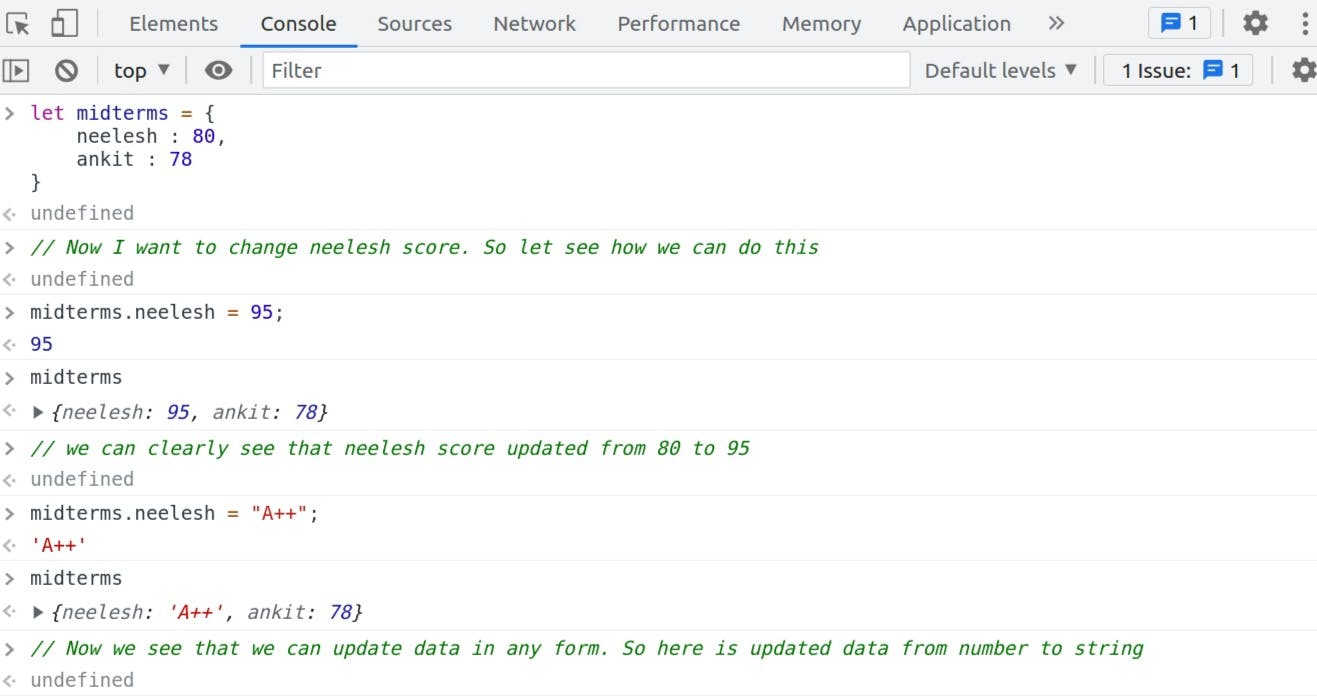
9. Modifying Objects
We have seen access to the data, but what about adding new information or updating the information in Object?
Method 1:

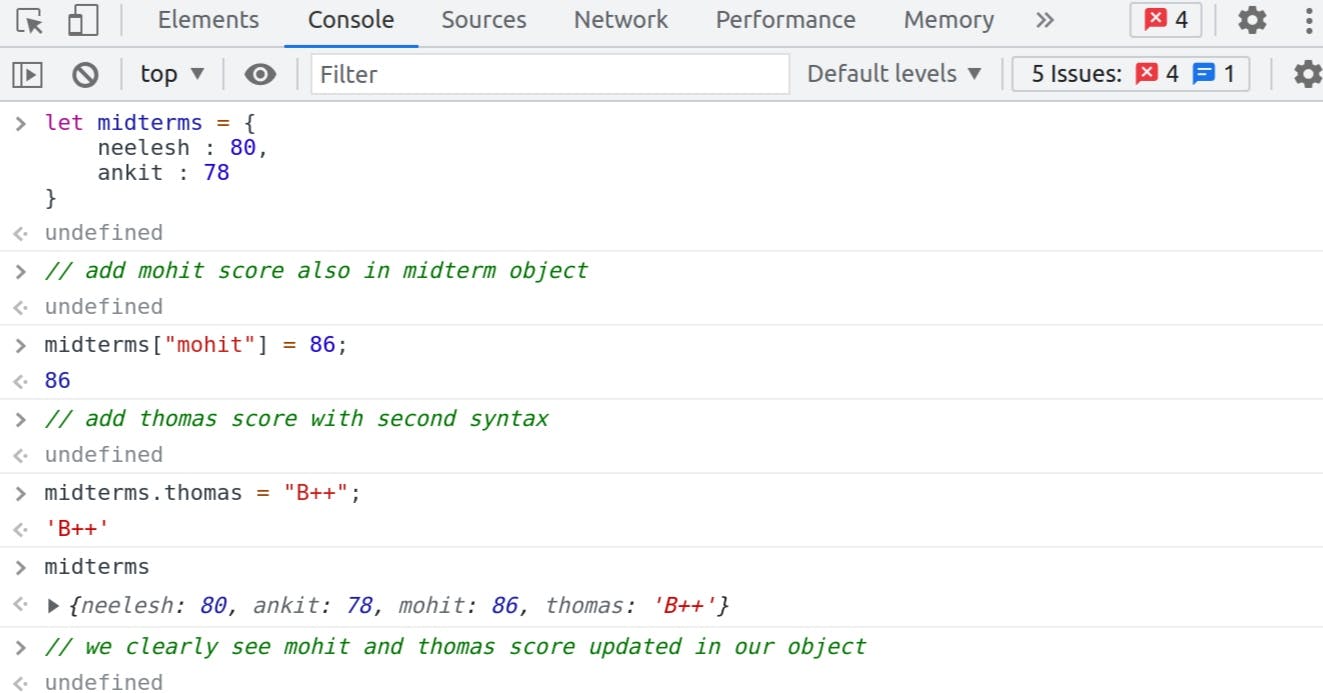
Method 2:
midterms['ankit'] = 85; midterms // { neelesh: 'A++', ankit:85}Now I want to add new data to our
object. Let's see how it works:
10. Nesting of Arrays and Objects
- Inside of an
array, we can store any type of data likeboolean,numbers,string,null,undefined, or even otherarrays. - Same with
Object. - The most common pattern we have is an
arrayofobjectsor to have anobjectwith anobjector anobjectwitharraysinside of it. - The combination of 2 is stronger than either or on their own at times.
Example 1:
Arraysthat consist of a bunch ofobjects.
let shoppingCart = [
{
product: 'Classic',
price: 555,
quantity: 1,
},
{
product: 'EchoDot',
price: 999,
quantity: 3,
},
{
product: 'Fire Stick',
price: 3000,
quantity: 2,
},
];
Example 2:
Objectwhich consist ofarray.
let student = {
firstName: "Neelesh",
lastName: "Singh",
hobby: ["Music", "Arts", "Netflix"],
exams: {
midTerm: 92,
final: 88
}
};
Let's find out how we access the data in these combinations.
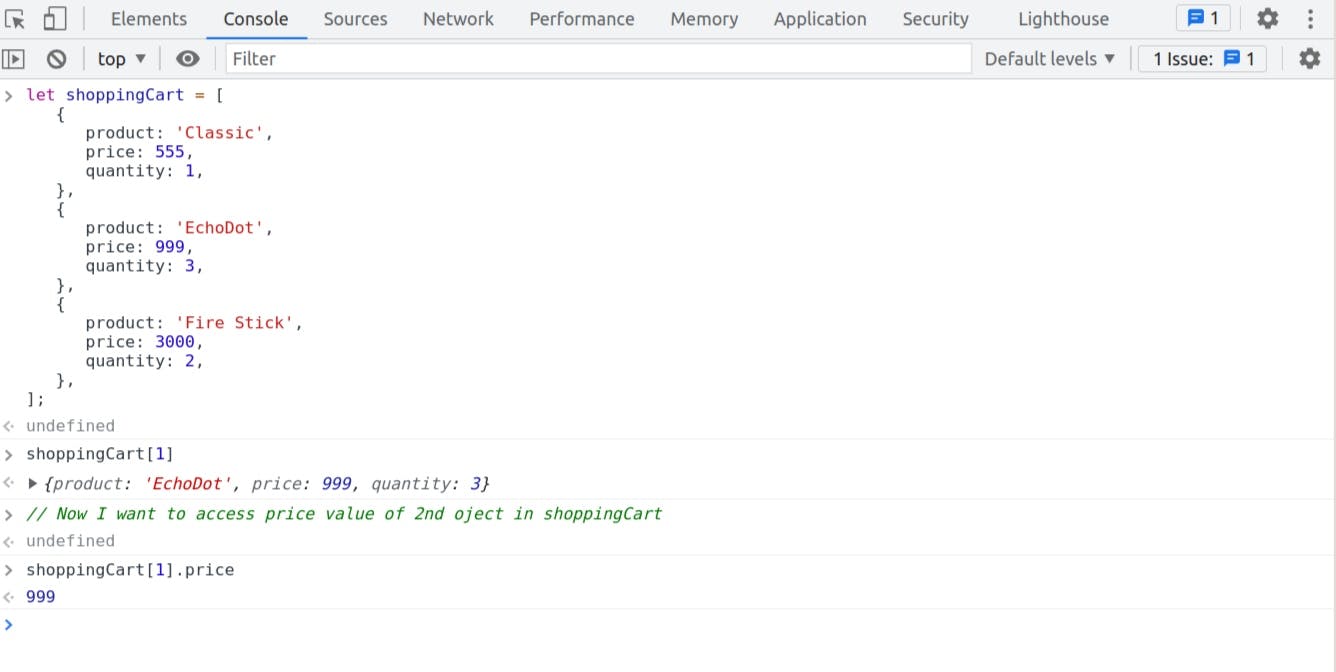
Example 1: For Arrays
- Want to access second
objectfrom shopping cart:
- Want to access second
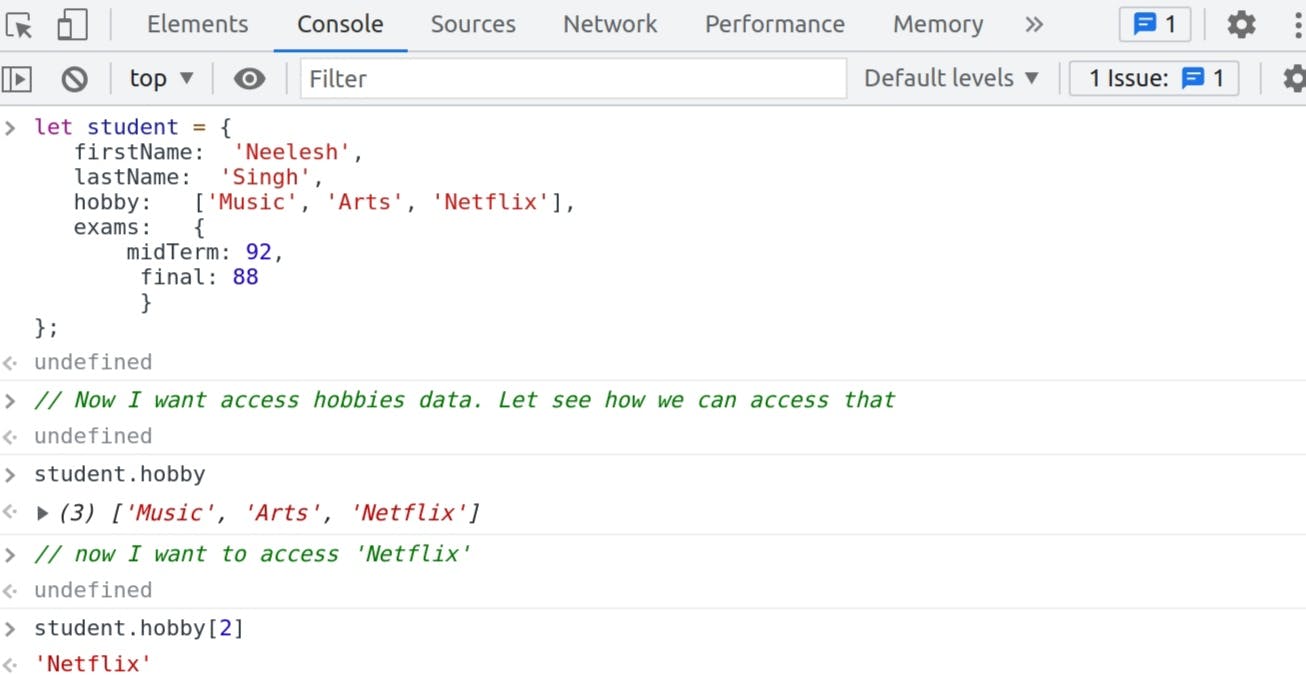
Example 2: For Object
- Want to access the third
objectwhich is anarrayand its element from student:
- Want to access the third
Thank you, guys! that's it in part-2 and I hope this blog helped you to clear all your confusion regarding
Objects in JS and if it was helpful, please provide Like, Share, And Comment, to promote this article to more people.
Follow me on Twitter for interesting threads🔥
For Part-1 Of This Topic 👉 Click Here!
To Read More Topics In JS Article Series 👉 Click Here!
I attach some references below if you want to deep dive into: